This page is also available in English.

An Alle(s) gedacht!
In Diagrammen können sich viele Barrieren verstecken, die die Zugänglichkeit für verschiedene Personengruppen einschränken. Ein unzureichender Kontrast, fehlende oder unklare Beschriftungen und kleine Schriftgrößen können dazu führen, dass Inhalte schwerer erkennbar sind. Wenn Farbe als einziges Unterscheidungsmerkmal gewählt wird, mindert das die Verständlichkeit für Menschen mit Farbfehlsichtigkeit. Auch fehlende Alternativtexte stellen Barrieren dar, da Screenreader-Nutzende keine inhaltliche Beschreibung des Diagramms erhalten. Durch wenige Anpassungen lassen sich diese Barrieren reduzieren.
Weiter gedacht.
Um Informationen in Diagrammen barrierefrei zu vermitteln, sind folgende Punkte zu beachten.
Informationen festlegen
Zunächst muss entschieden werden, welche Informationen für die Lesenden relevant sind. Unwichtige Informationen sollten weggelassen werden, um die Übersichtlichkeit zu bewahren und um eine Informationsüberflutung zu vermeiden.
Farben anpassen
Ein Mindestkontrastverhältnis von 3:1 zwischen Farbflächen und Hintergrund sollte eingehalten werden. Das bedeutet, dass die Farben so gewählt werden, dass die Vordergrundfarbe mindestens dreimal heller oder dunkler ist als die Hintergrundfarbe. Farbeinstellungen, die individuell gewählt werden können, erhöhen ebenfalls die Barrierefreiheit. Wenn ein Corporate Design verwendet wird, kann dieses als Orientierung dienen. Bei der Farbwahl sind die Farbtöne zu bevorzugen, die den Anforderungen der Barrierefreiheit am besten entsprechen.
Ein hilfreiches Werkzeug zur Auswahl der Farbtöne ist die Website Viridis Color Palette Generator. Je nach Anzahl der benötigten Farben schlägt das Tool verschiedene passende Farbpaletten vor. Vertiefende Informationen zur Farbauswahl und Kontrasten sind im An Alle(s) gedacht?-Beitrag „Kontraste“ zu finden.
Muster nutzen
Damit sich Flächen von Diagrammen deutlich voneinander abgrenzen, können Trennlinien eingesetzt werden. Darüber hinaus können Sie neben Farben auch verschiedene Formen und Texturen verwenden. Flächen können z. B. schraffiert, kariert oder punktiert sein. So wird sich nicht nur auf Farben verlassen, sondern die Unterscheidung auch ohne oder mit eingeschränkter Farbwahrnehmung ermöglicht – dies kann außerdem allen helfen, wenn z. B. ein Diagramm in schwarz-weiß ausgedruckt wird. Nähere Infos erhalten Sie im An Alle(s) gedacht?-Beitrag “Farbsehschwäche”.
Beschriftungen hinzufügen
Diagramme sollten mit direkten Beschriftungen versehen werden. Beschriftungen werden hierbei unmittelbar neben den entsprechenden Datenpunkten oder -bereichen platziert. So müssen Lesende nicht zwischen Diagramm und Legende hin- und herwechseln.
Alternativtexte verwenden
Für die Barrierefreiheit von Grafiken und Diagrammen sind Alternativtexte unerlässlich. Bei wenigen Datenpunkten sollten diese die wichtigen Zahlen und Fakten wiedergeben. Handelt es sich um Trends oder Muster, sollten die Kernaussagen oder Zusammenhänge beschrieben werden. Dabei muss darauf geachtet werden, nur Wesentliches wiederzugeben, um eine Überladung des Alternativtextes zu vermeiden. Weitere Infos gibt es in dem An Alle(s) gedacht?-Beitrag “Alternativtexte”.
Zusätzliche Datentabellen bereitstellen
Eine zusätzliche Datentabelle kann die Datenaufnahme für manche Personen erleichtern, da die Informationen in einer anderen Aufbereitung wiedergegeben werden.
Barrierefreiheit überprüfen
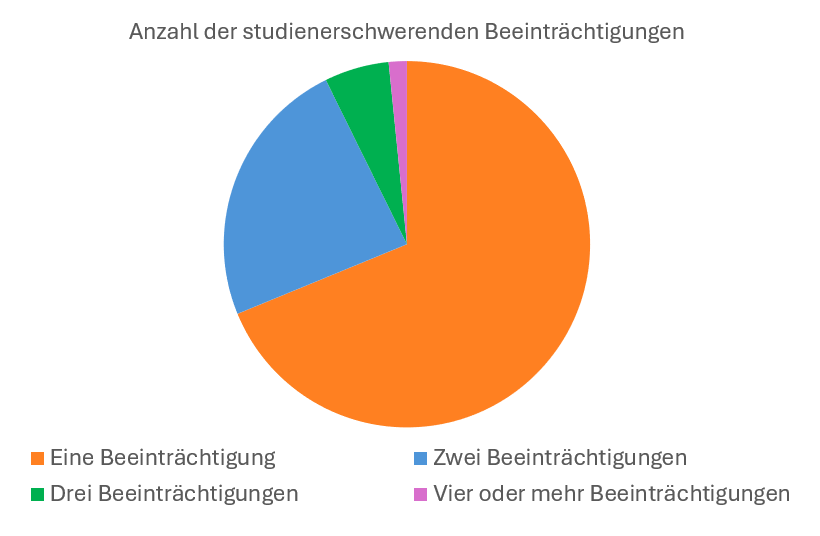
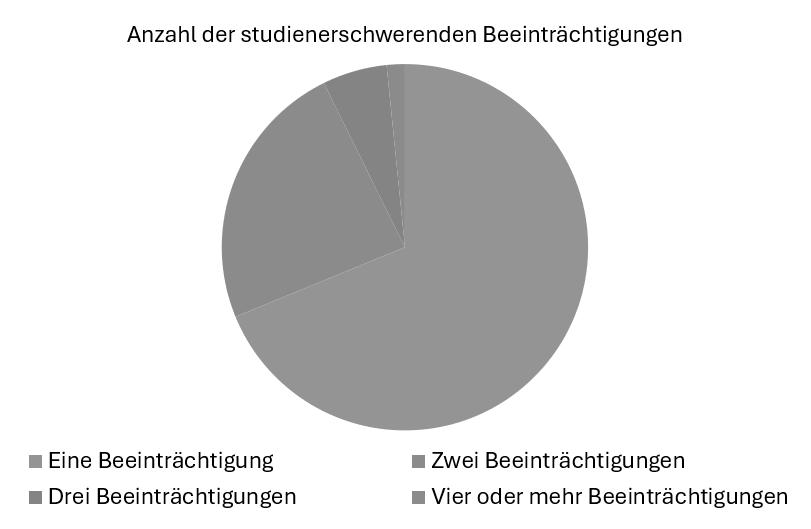
Bevor ein Diagramm veröffentlicht wird, sollte es auf Zugänglichkeit getestet werden. Eine Schwarz-Weiß-Ansicht oder ein Farbsehschwäche-Simulator wie beispielsweise der Web Disability Simulator hilft zu überprüfen, ob Inhalte auch ohne oder eingeschränkte Farbwahrnehmung unterscheidbar sind.
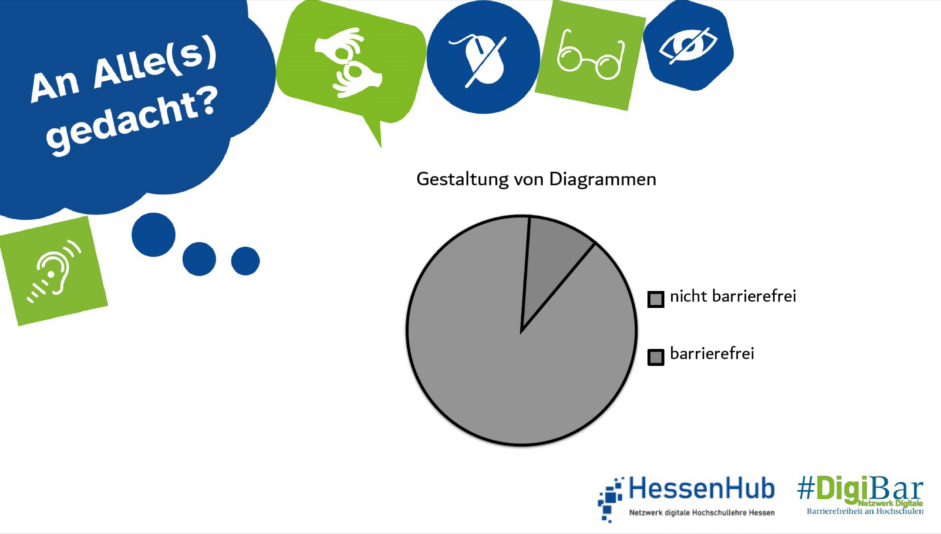
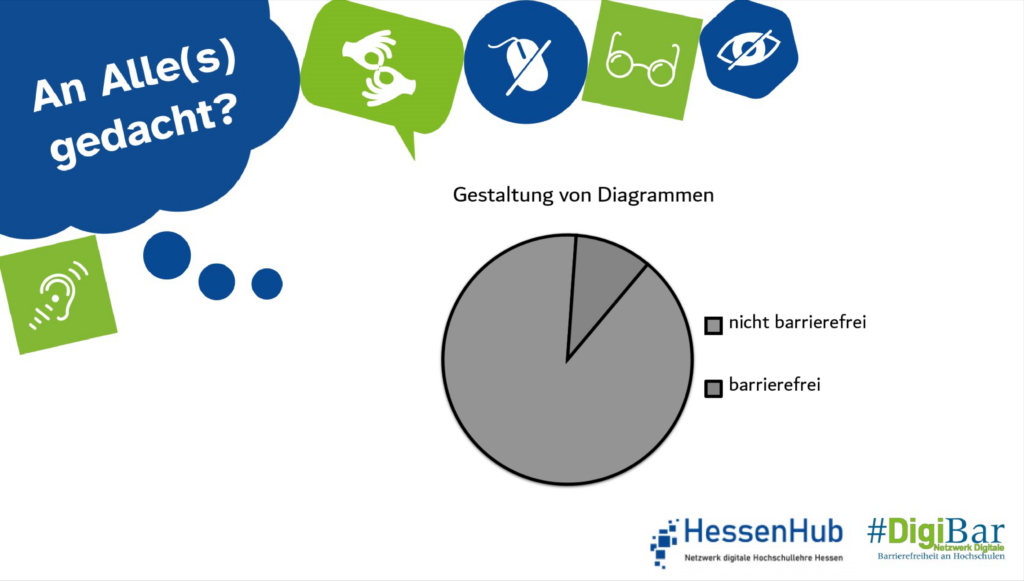
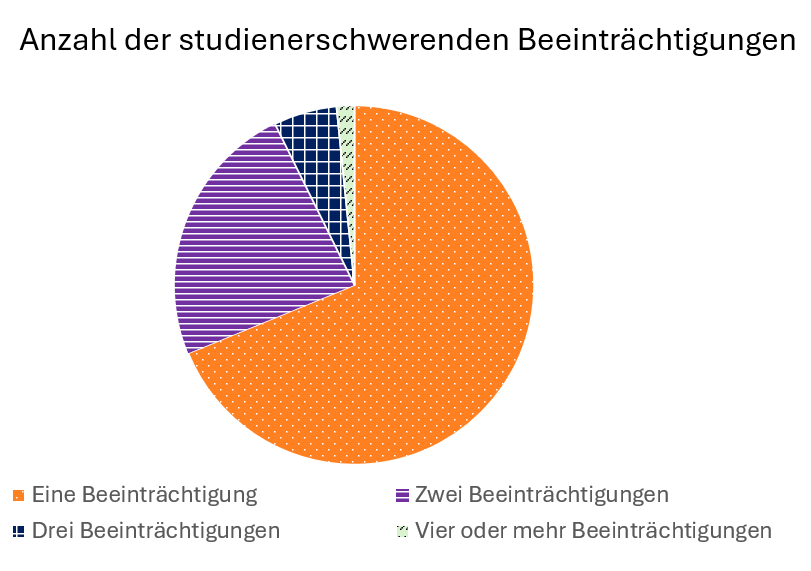
Nicht barrierefreies Diagramm in Farb- und Schwarz-Weiß-Ansicht


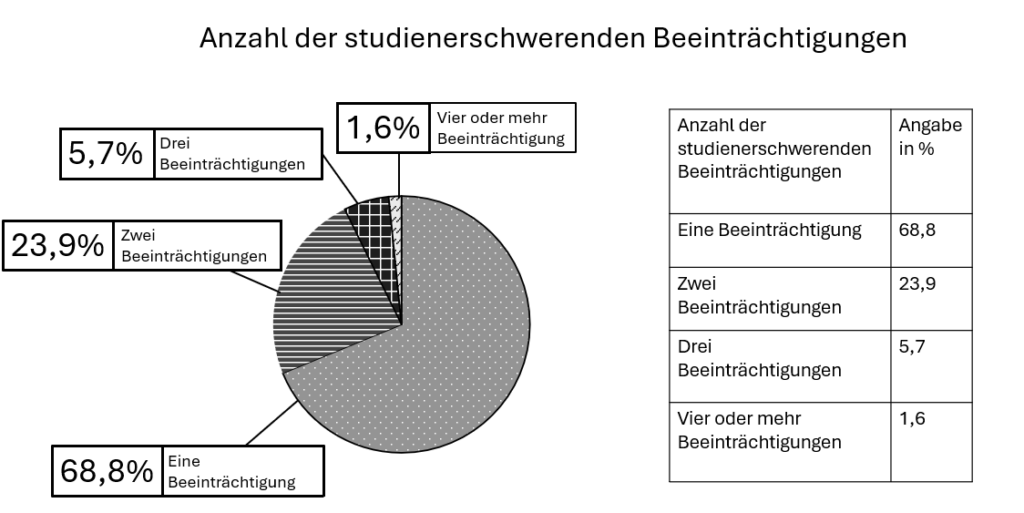
Mehr Barrierefreiheit durch Muster, Beschriftungen und Datentabellen


Quellen
- Barrierefreie Diagramme – stolperfrei.digital
- Barrierefreie Grafiken – FernUniversität in Hagen
- Zugängliche statistische Grafiken / Diagramme | ETH Zürich
Für den Inhalt verantwortlich: AG „Kampagne Digitale Barrierefreiheit“
Bei Fragen und Anregungen wenden Sie sich per Mail an Sanja Grimminger.
Webseite „An Alle(s) gedacht?“
#DenkBarrierefrei #ThinkAccessible #DigiBar #HessenHub #AnAllesGedacht